Email Headers and Footers
Getting
Email Headers and Footers in OPSCOM allow administrators to define and manage reusable layout components for system-generated emails. By customizing these elements, you can ensure consistent branding, provide essential contact information, and apply uniform styling across all your automated email communications, creating a professional and cohesive user experience.
Using this Feature
Email Headers & Footers
Inare ordermanaged tothrough geta todedicated section within System Config.
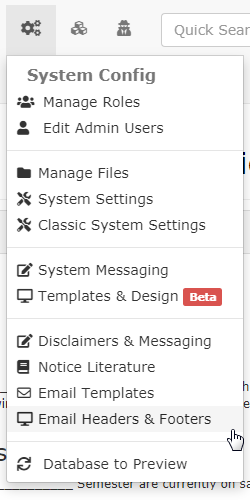
- Hover over System Config, Contents & Design, and click Email Headers &
Footers,Footers.
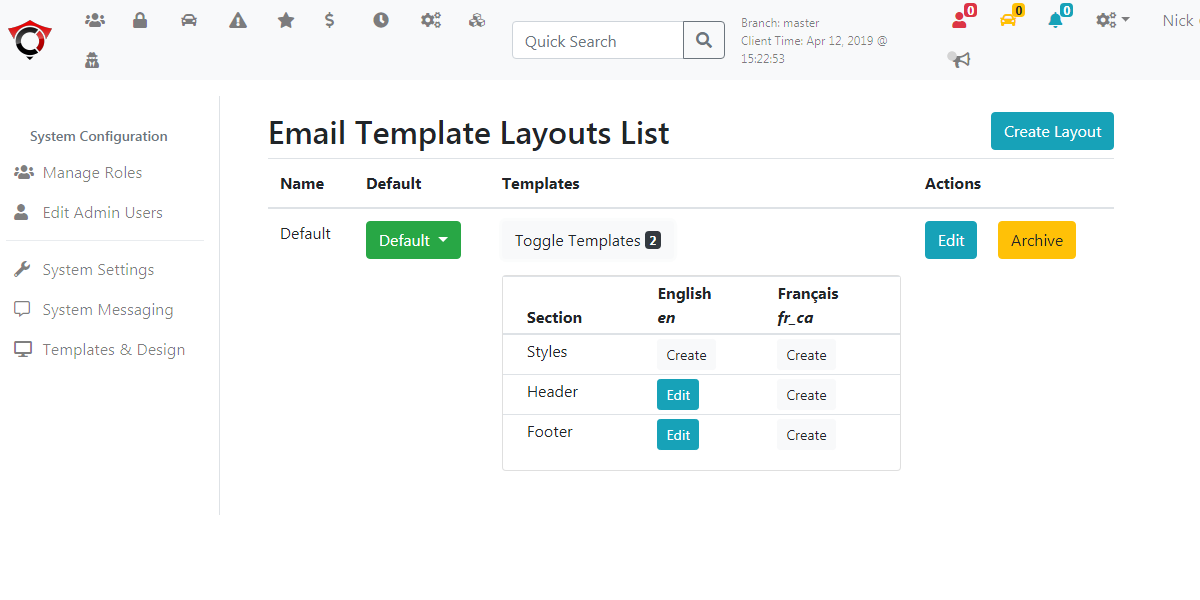
The Email Template Layout List clickpage, Systemdisplays Config,the various sections of your email layouts (e.g., Header, Footer, Style). From her you can select and edit the individual components that make up your email layouts.
Editing Email HeadersLayout Templates
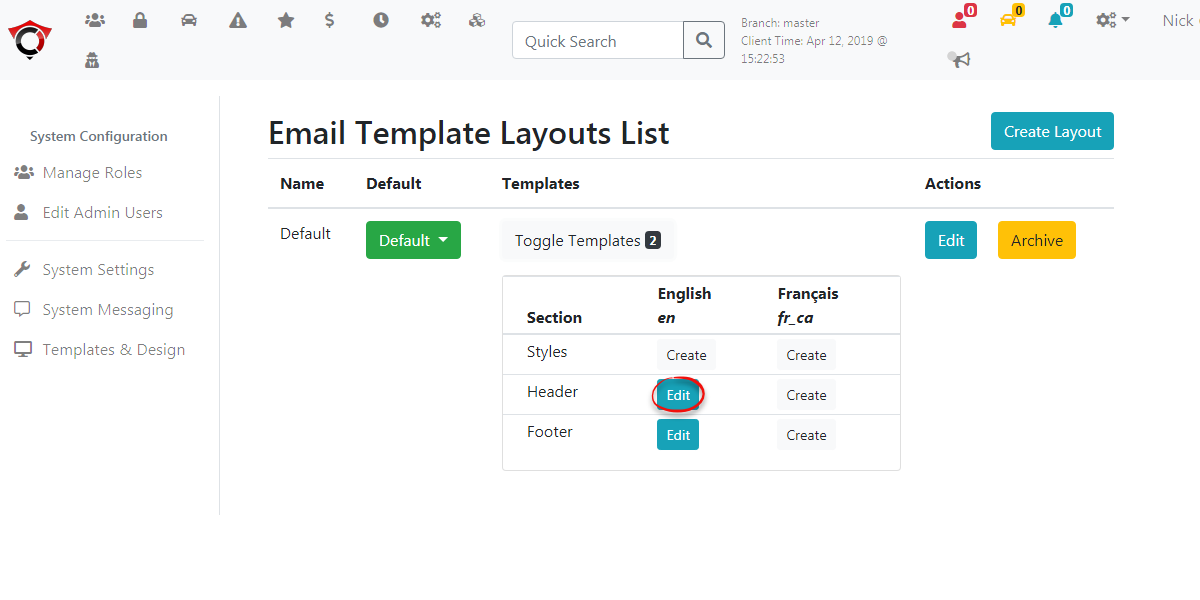
- On the Email Template Layout List, locate the corresponding Section you wish to edit (e.g., "Header Template," "Footer Template," or "Style Template").
- Click the Edit button for that section.
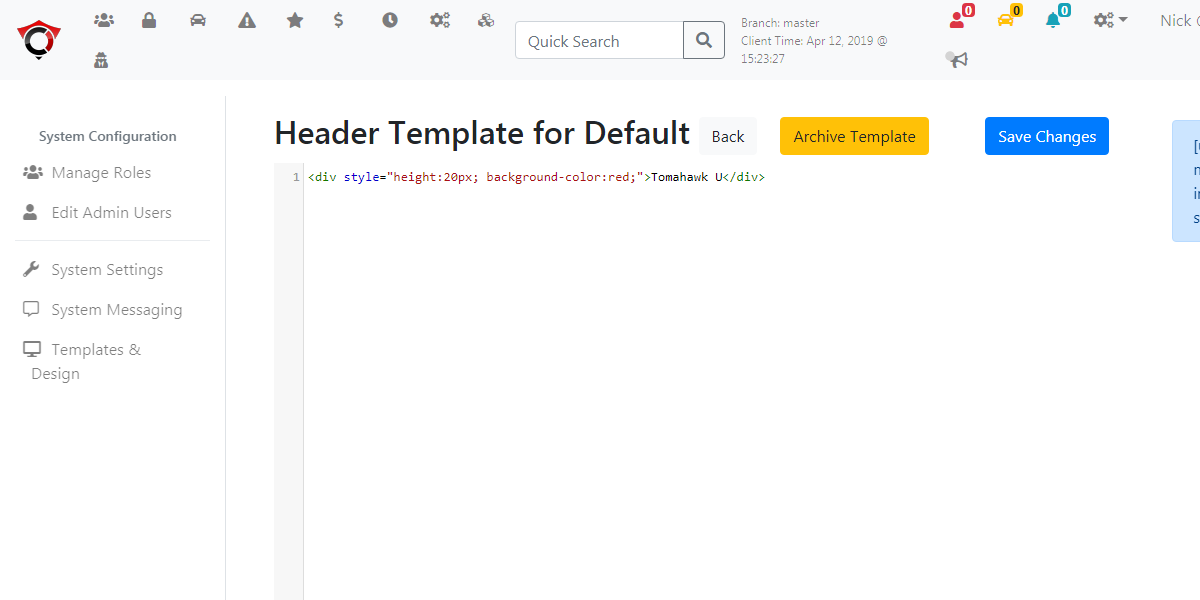
- This will bring you to the specific template editor for that section. For example, if you clicked "Edit" for the "Header Template," you would be able to edit the content that appears at the top of each sent email.
- Within the editor, you can:
- Add or modify text.
- Insert images (e.g., your organization's logo).
- Include inline styles directly within the HTML to control appearance (e.g., colors, fonts, spacing).
- Click Save Changes (or similar button) to apply your modifications to the layout section.
Best Practices & FootersConsiderations
- Consistent Branding: Use email headers and footers to consistently display your organization's logo, branding colors, and contact information across all automated emails.
- Essential Information: Ensure your footer contains crucial information such as your organization's name, website, and a general contact email or phone number.
- Mobile Responsiveness: When adding content and styling, consider how your headers and footers will appear on mobile devices. Use responsive design principles or simple layouts for best compatibility.
- Inline Styling: While the editor allows inline styles, for more complex or sitewide styling changes, coordinating with OPSCOM Support for custom CSS in the "Style" template might be beneficial.
- Testing Changes: After making any modifications to headers, footers, or styles, always test the email templates that use these layouts. Send a test email to yourself to ensure everything renders correctly in various email clients.
- Global Impact: Remember that changes made to these layout templates will affect all email templates that are configured to use them.
This should take you to the Email Template Layout List where you can select Edit to edit the existing Footer, Header or Style email template.
Editing Email Layout Templates
Click edit on the Edit button for the corresponding Section you wish to edit.
This will bring you to the template, in our case it is the Header Template. From here you can edit what appears on the header of each sent email as well as include inline styles.