Email Headers and Footers
Email Headers and Footers in OPSCOM allow administrators to define and manage reusable layout components for system-generated emails. By customizing these elements, you can ensure consistent branding, provide essential contact information, and apply uniform styling across all your automated email communications, creating a professional and cohesive user experience.
Using this Feature
Email Headers & Footers are managed through a dedicated section within System Configuration.
- Hover over System Configuration, then Contents & Design, and click Email Headers & Footers.
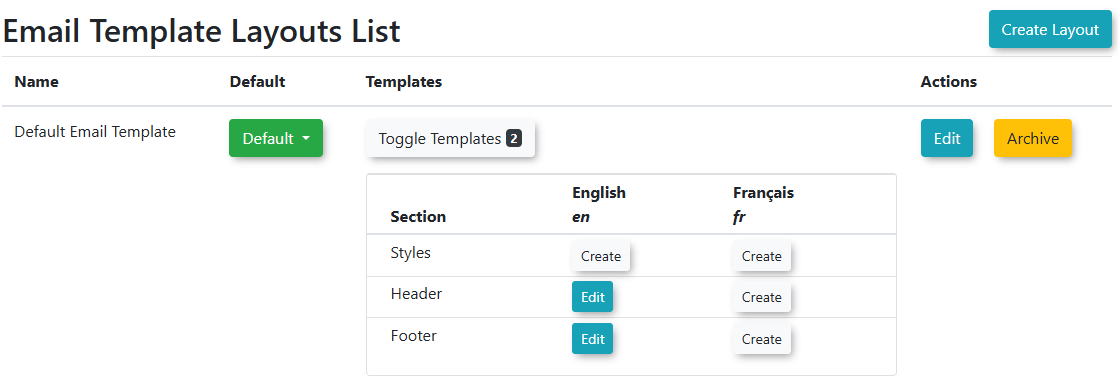
The Email Template Layout List page displays the various sections of your email layouts (e.g., Header, Footer, Style). From here, you can select and edit the individual components that make up your email layouts.
Editing Email Layout Templates
- Click Toggle Templates. Locate the corresponding Section you wish to edit (e.g., "Header" "Footer" or "Style").
- Click the Edit button for that section.
- Within the editor, you can:
- Add or modify text.
- Insert images (e.g., your organization's logo).
- Include inline styles directly within the HTML to control appearance (e.g., colors, fonts, spacing).
- Click Save Changes. You will see a message that your changes have been saved.
- You can also archive your template by clicking the Archive Template button in the Top Right.
- Click the Back button to edit other sections.
Best Practices & Considerations
- Consistent Branding: Use email headers and footers to consistently display your organization's logo, branding colors, and contact information across all automated emails.
- Essential Information: Ensure your footer contains crucial information such as your organization's name, website, and a general contact email or phone number.
- Mobile Responsiveness: When adding content and styling, consider how your headers and footers will appear on mobile devices. Use responsive design principles or simple layouts for best compatibility.
- Inline Styling: While the editor allows inline styles, for more complex or sitewide styling changes, coordinating with OPSCOM Support for custom CSS in the "Style" template might be beneficial.
- Testing Changes: After making any modifications to headers, footers, or styles, always test the email templates that use these layouts. Send a test email to yourself to ensure everything renders correctly in various email clients.
- Global Impact: Remember that changes made to these layout templates will affect all email templates that are configured to use them.