Manage Files
Uploading Files
Your OPS-Com Admin site has a page to put files. To get to this page, go to System Config then click Manage Files.
You should now see a page where you can see all files that have been used on your OPS-COM Site.
This is used mainly for images that are on your OPS-COM User and Admin dashboards (banner, etc.)
These files can be viewed in thumbnail mode...
...or in list mode:
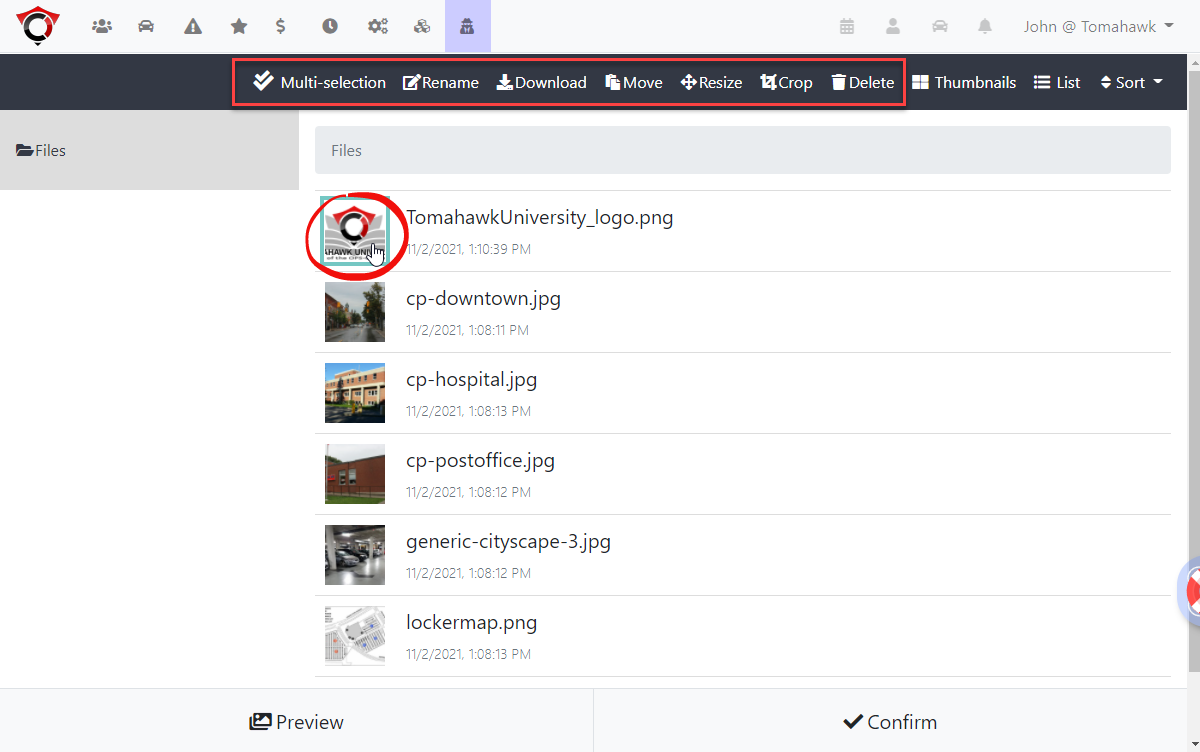
By clicking on an image you turn on the following menu where you can rename, download, move the file to a different folder, as well as resize, crop or delete the file.
Adding Files to Pages
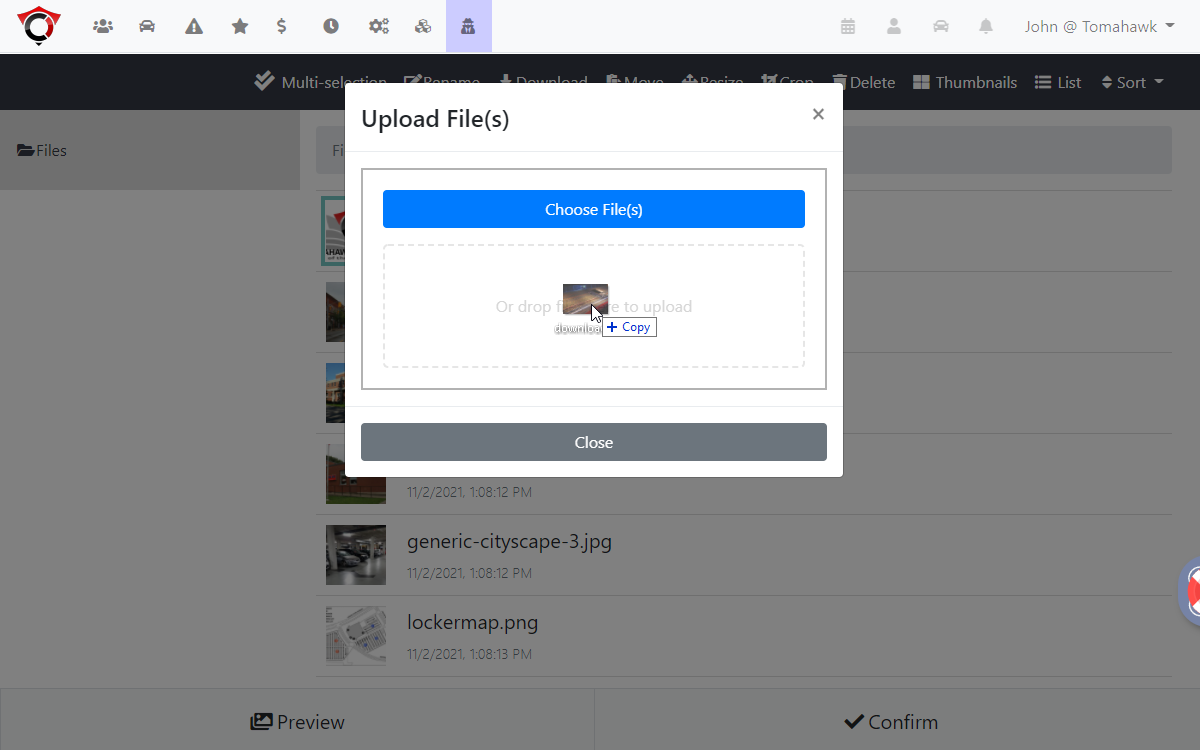
To add files to this repository you can simply drag the file into the screen area where an Upload File(s) interface will appear.
Adding Images to a Page
To add an image on a page, you would insert the path to the image, as follows:
The root folder is /uploads/FILES/
Followed by your customer code
Followed by the file name
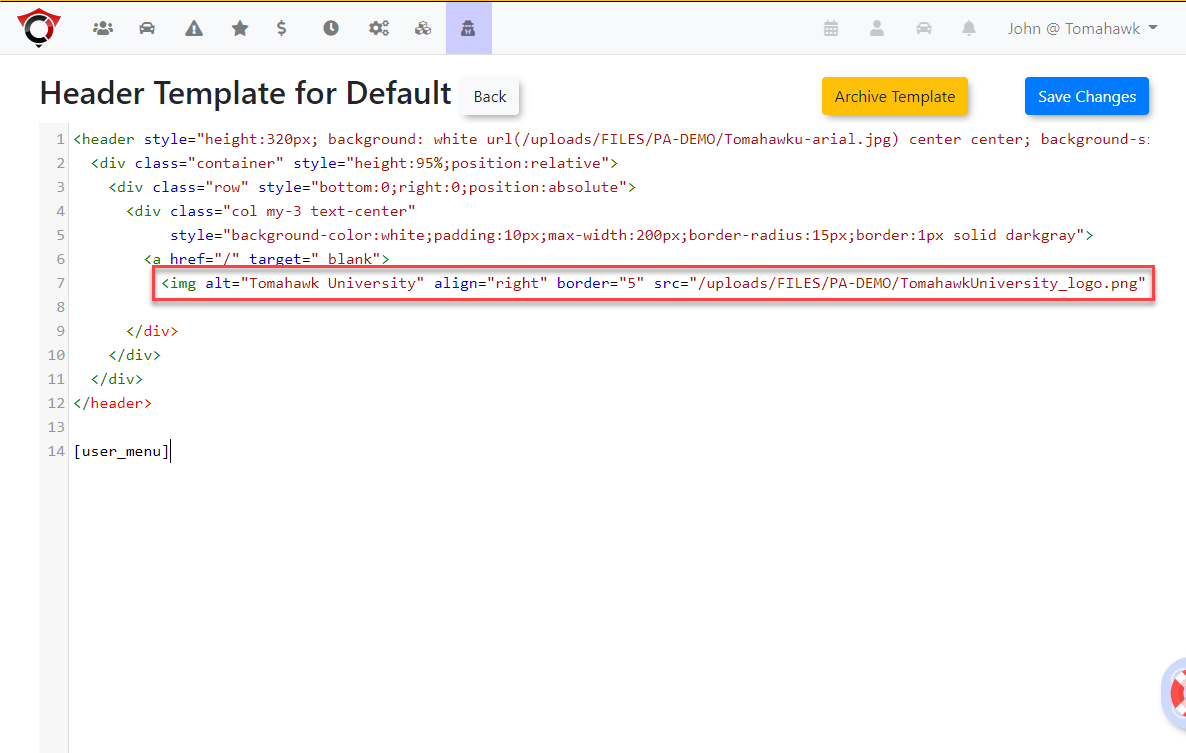
The resulting URL for a logo placement might look like this /uploads/FILES/PA-DEMO/TomahawkUniversity_logo.png
Here's a sample of the URL being used in a typical page header.