Email Templates
Navigate
Email Templates in OPSCOM allow administrators to Emailcustomize Templatesthe content and appearance of automated emails sent by the system. By leveraging available shortcodes and a smart editor, you can create dynamic, informative, and engaging messages for various notifications, ensuring clear and consistent communication with users.
Using this Feature
InTo orderaccess toand findmanage your current default email templates,templates:
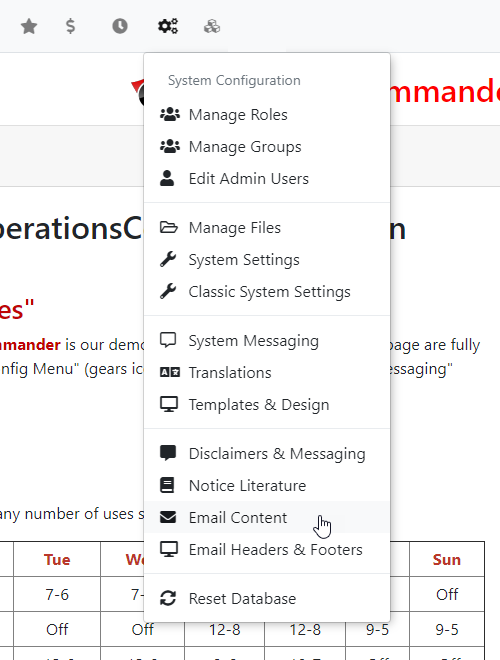
- Hover
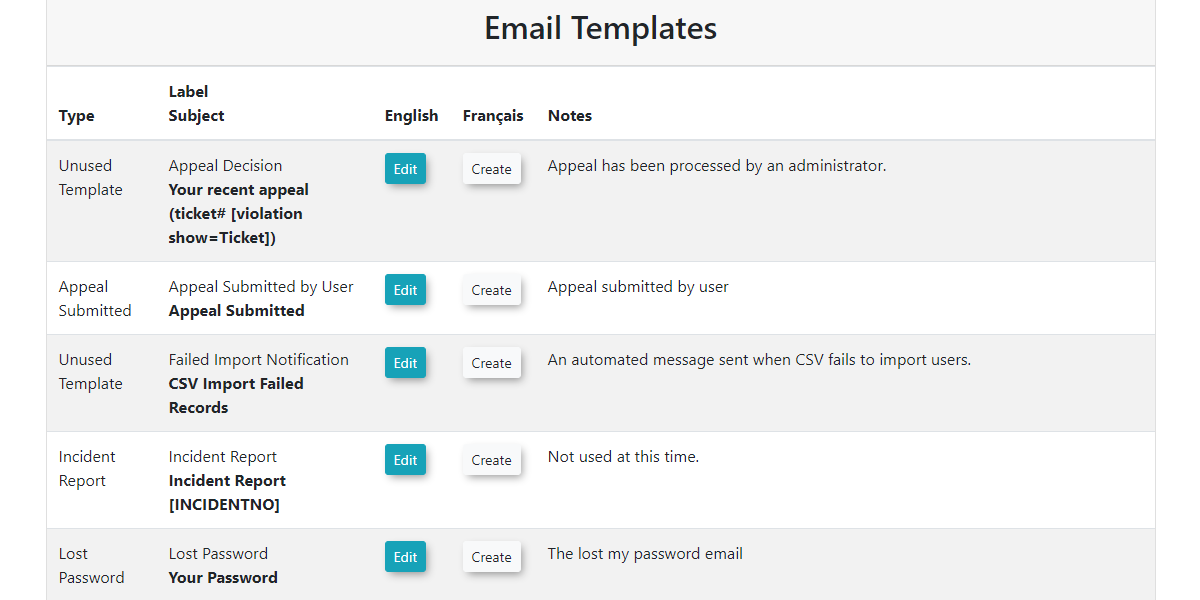
haveovertoSystemloginConfiguration,asContentsan&adminDesign, andnavigateclicktoEmail Templates. - All the default email templates available in the system
configwillcog.beFromdisplayed.this
The Email ContentTemplates.
interface allows you to edit existing templates, utilize dynamic shortcodes, and configure various fields to tailor your messages.
Editing Default Email Templates
- Locate the template you wish to edit in the
defaultlist. - Click the Edit button next to
theit. - You will be taken to
anotheraareadedicated editor interface where you can makeyourchanges to thecurrentemail template.
To
UsingCreating ShortcodesTemplates for Other Languages
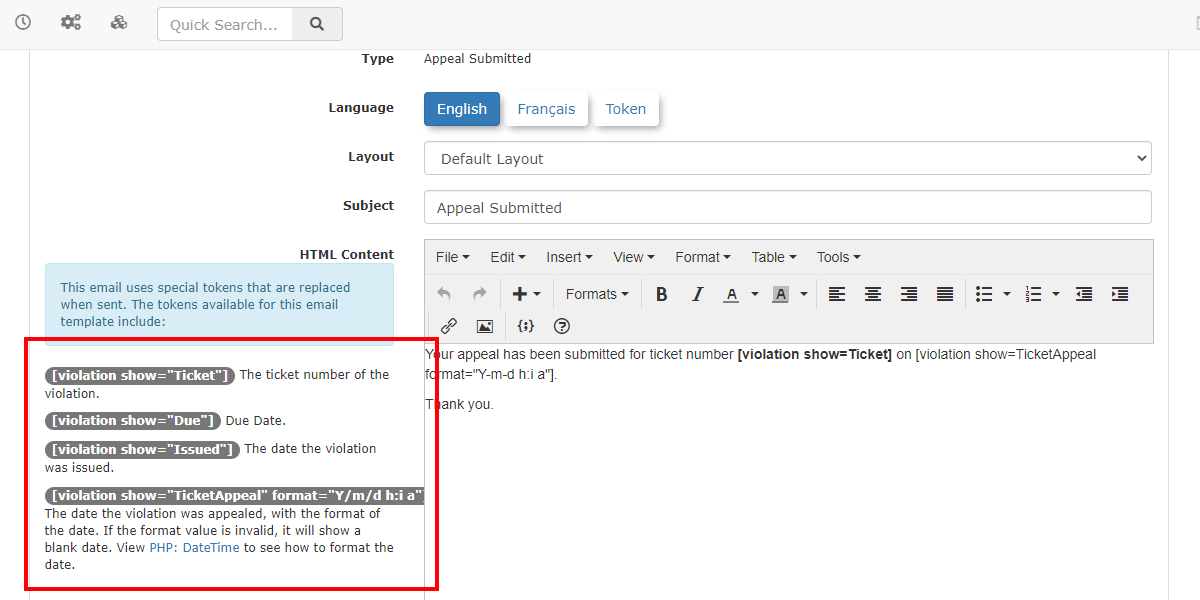
EachIf email template willyou have availableother shortcodeslanguages thatinstalled, you can useclick the Create button to craftcreate your message to your liking. The shortcode tokens are displayed on the left of the template editor. As you can see in the image below, the email templatetemplates for Appealthese Submitted by User offers the ability to craft messages without knowing when the ticket was appealed, as well as the ticket being appealed. This offers you a very quick and seamless way to make your email templates more engaging and informative.
languages.
You should be able to use these codes in the smart editor to the right and it will display the appropriate information to the desired user. The smart editor also gives you the ability to add images and format your messages.
Email Template Fields - What do they do?
When editing an email template, you will configure the following fields:
- Label:
Label
withinThe labelThis field is how you will identify your emailtemplates.template - Type:
Type
templateThe typeThis isananonadjustablenon-adjustable value thatlets you knowindicates thetypespecificofpurposetheor trigger for this emailtemplate.Submitted," "Password Reset"). :- Language
This field contains
twooptions to select the language for the template, typically supporting optionsthatlikeallowFrench or English.- Layout: This allows you to select
betweenaFrench or English.Layout
.Select thepre-defined layout that surrounds yourmessaging,message.this allows you to have multiple different layouts for different email templates. These layoutsLayouts include your email header, footer, anditsoverall styling. You can create or adjust email template layouts under SystemConfigConfiguration,→Contents & Design, Email Headers &Footers.Footers- Subject:
SubjectThis is the text that will appear as the subject line of the
message you wish to send under the currentemailtemplate.message.- HTML Content
Here you will write the
messagemainyourbodyusersofwillthereceive.message.YouThiscansectioninsertsupports rich text formatting, the insertion of images,shortcodes,and the use of shortcodes to create visually appealing andusedynamictheemails.smart editor, to format your messages just like other word processors.- Text Content
:This section is a simple text editor
thatfor the message itself. It does notoffer the use ofsupport shortcodes or any formatting. This plain text version issimplyoften used as a fallback for email clients that do not render HTML.Using Shortcodes
Each email template has a set of available shortcodes that you can use to dynamically insert specific information into your message.
- The shortcode tokens are typically displayed on the left side of the template editor.
- For example, the email template for "Appeal Submitted by User" might offer shortcodes to automatically include details like
[ticket_appealed_date]or[ticket_number], allowing you to craft messages without manually knowing these specifics. - You can insert these shortcodes into the smart editor on the right side. The system will automatically replace the shortcode with the appropriate information when the email is sent to the desired user.
- The smart editor also provides formatting capabilities, allowing you to add images, format text, and arrange your messages much like a word processor.
Best Practices & Considerations
- Utilize Shortcodes Fully: Maximize the use of available shortcodes to make your emails dynamic, personalized, and informative, reducing manual effort and potential errors.
- Consistent Branding: Use email layouts (Email Headers & Footers) to maintain consistent branding (logos, colors, contact info) across all your system-generated emails.
- Clear Subject Lines: Craft clear and concise subject lines so users can immediately understand the purpose of the email.
- Review Both HTML and Text Content: Always ensure both the HTML Content and Text Content sections are populated and convey the message
itselfclearly. This provides compatibility for all email clients. - Test Templates: After making changes to an email template, send a test email to yourself or a test account to verify that all shortcodes are rendering correctly, formatting is as expected, and
notthenecessarilymessagetheis
- Language-Specific Templates: