Templates and Design
Overview
The User Portal system allows your clients to register, add vehicles, purchase permits and pay violations. It is an important extension of your business, and it should reflect your corporate branding.
Pages and Templates
The OPS-COM user Page will store the functionality and content of your main page, while the Templates will be used to change the functionality of your pages as well as the content around the Page.
Where to Find Templates and Design
Click System Configuration, Templates & Design to access these features.
All Default Templates
If at any point you feel that you have adjusted the Default <scripts> and <styles> to the point of breaking your site, or you are simply unsure what your changes have done, you can refer to these templates to restore your pages functionality and style.
Understanding Templates & Design
Templates & Designs are the visual functionality of your web page structured around your Page content. OPS-COM provides you with default templates which allow you to get started easily without having to know any code.
- Once you are on the landing page for Templates & Design, you can view a list of your current templates, or create a new one. Templates contain all of the sections found on your User Portal except for the Page content found in the middle of the page. To adjust this you will have to leave Templates & Design and navigate to System Messaging.
- OPS-COM gives you a total of 12 section templates, 6 in English and 6 in French. (Of course, you will have to create the French content yourself as we do not provide a translator).
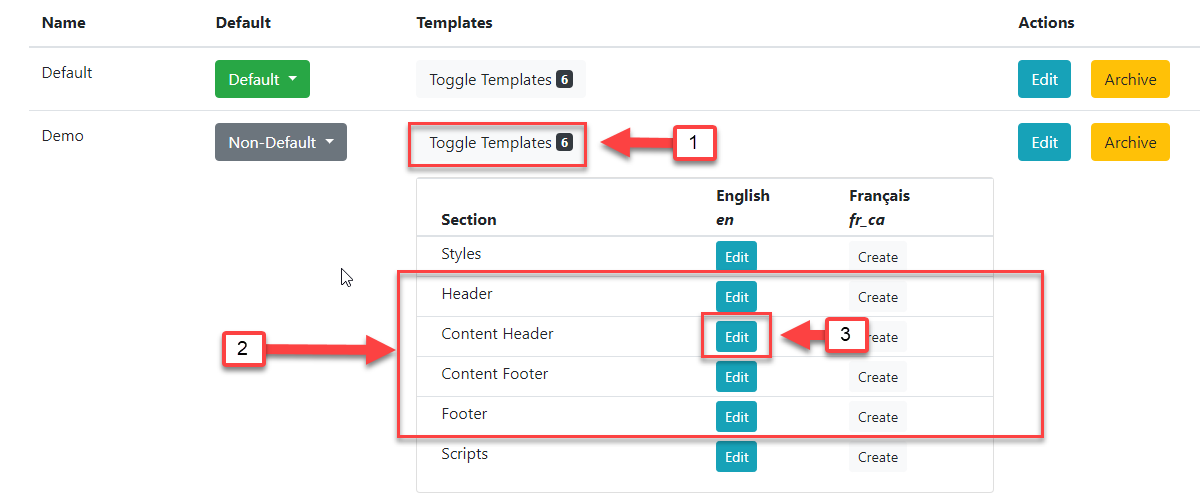
- Clicking on Toggle Templates will display all of the sections attached to that template. Templates can be created in English and French.
- The contents of our pages are split into four separate sections. Header(1), Content Header(2), Content Footer(4), and Footer(5). See Template Layout right below this guide to get a better understanding of the OPS-COM layout.
- To edit a template Section, simply click Edit next to the section name.
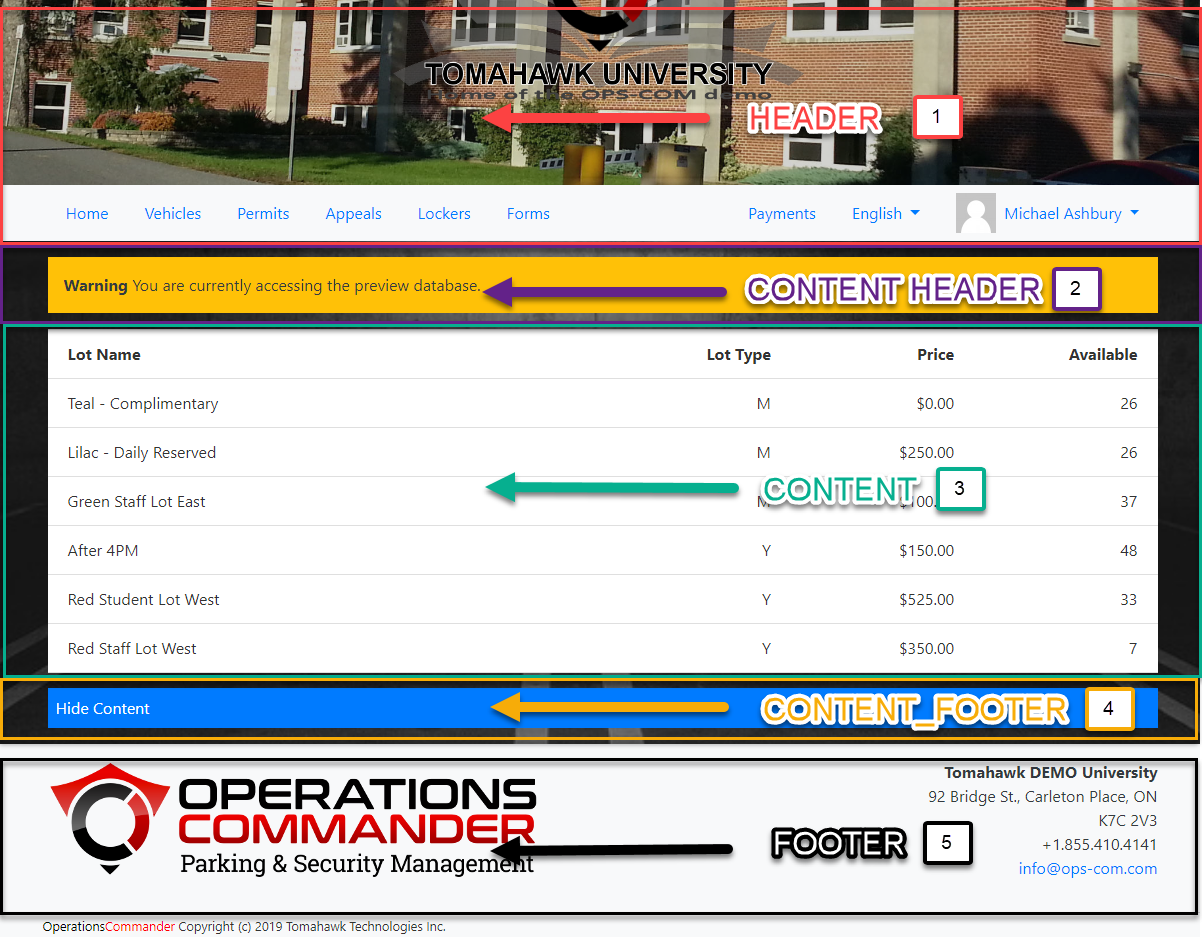
Template Layout
Below is a visual example of how your Pages are split into Sections using Templates. All of the Content (3) of our Pages are added through the System Messages under Pages.
- Header - The header of your page, where you can find your header image and user navigation.
- Content_Header - Another header section for you to place content into, such as alerts or user information. Everything placed here will appear before the Content and Content Footer.
- Content - The content of your pages. Content may not be added from Templates & Design and will require you to navigate to System Messaging.
- Content_Footer - The footer of your Content. Everything placed here will appear after the Content Header and Content. Again, you can use this to display alerts, messages, or additional content to your Template.
- Footer - The footer of your page is where you can find useful information. You can use this area to advertise important information your users might need while using your system.
Page Layouts and Templates
Creating Layouts
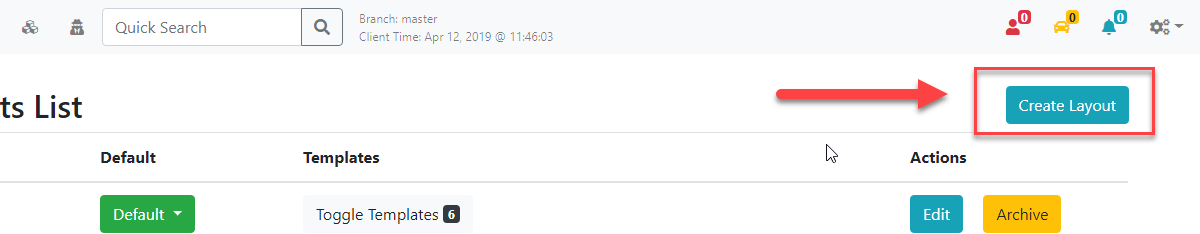
To create a layout simply click the Create Layout button found at the top right of the Layouts page.
You will be presented with the Add Layout system message.
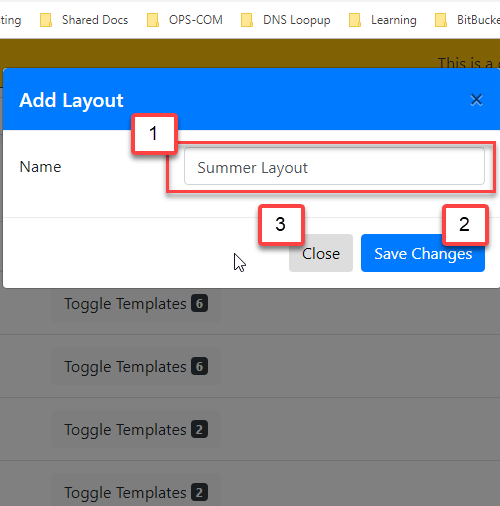
- Provide the name of your layout. In this example, we are going to create our own Summer Layout to be used, instead of the default layout.
- Click Save Changes when you are happy with the name of your layout. Once the Layout has been created, you can see it under the Layouts list.
- If you wish to cancel the creation of your layout simply click Close.
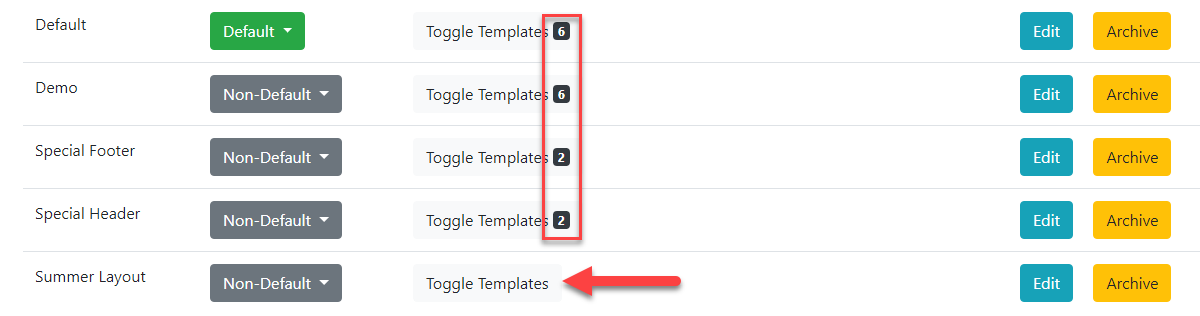
- You can see that our Summer Layout was added to the end of our Layouts List with no sections yet.
- You can choose whether or not your template is the Default template at any time by clicking the Non-Default drop-down and selecting Default.
- Anytime you add sections to your Templates it will display how many are attached next to Toggle Templates. As you can see, we don't have any Sections created yet so there are no numbers to be displayed, otherwise, clicking on Toggle Templates would show you a list of all the templates currently attached to that Layout.
7. You can edit the layout name by clicking on the Edit button next to archive.
8. If you would like to archive a layout that you are no longer using, you can click the Archive button next to edit.
Creating Templates
Now that you have a better understanding of how Templates work with Layouts we can start creating our own.
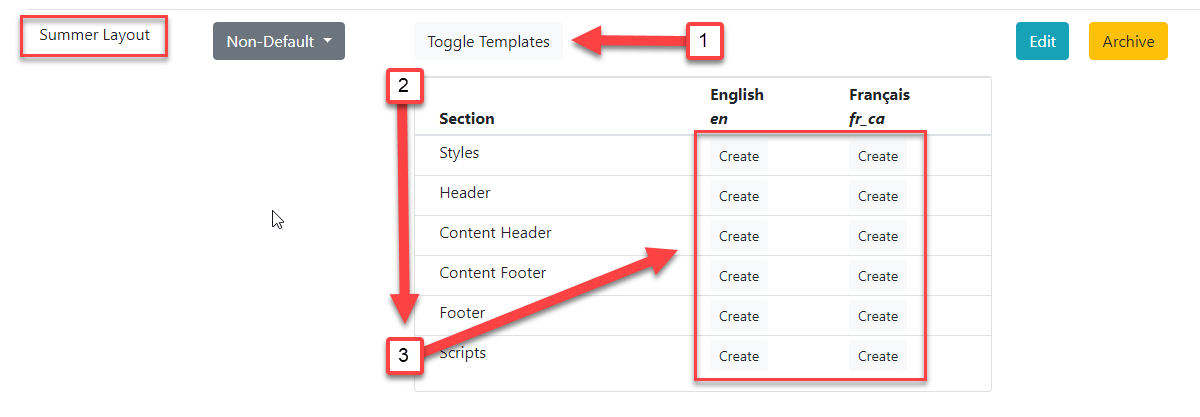
- Click on Toggle Templates.
- Clicking this will display the available Templates attached to the Summer Layout.
- You can now Create a variety of templates for your page, including bilingual support.
- If you are non-technical, it is advised not to change the code for Scripts, Styles, Header, and Footer Templates. You can use the default Style, Script, Header, and Footer Templates from All Default Templates. These can still be edited according to your company and their style guides. See Edit the Page Style and Edit the Page Behaviour below for more information.
Edit the Page Style (CSS)
Important
This guide is used if you intend to adjust the Templates provided to you by OPS-COM. If you choose to rewrite your own Templates you can choose to ignore this.
/* Style properties of our page body, this affects the entire page. */body { background: black url(/uploads/FILES/OC_TOMA/parking-deck.jpg) center center; background-size: cover; background-attachment: fixed; color: #FFF;}/* This changes the color property of --Find where these classes are used .card, .modal, .list-group-item { color: #333;} |
/* Below are all of the styles for our header slideshow at the top of each page. *//*--------------WORD BANK--------------- * ELEMENTS: Elements are the tags with '<>' around them such as <div> and <img> found in the default header and footer template. * We access them here by giving them a Class name or ID. * PROPERTIES: Properties are used to define certain styles to a class or ID. * CLASS: Generally used to assign a style to a group of HTML elements but can be used on single elements as well. * They are assigned within HTML elements like this: <div class="MyClass"></div> where MyClass would be your class name. * ID's: Generally used to assign styles to a single element but can be used on multiple elements as well. * *--------------CLASSES----------------- * * To learn more about the CSS Position Property see: https://www.w3schools.com/cssref/pr_class_position.asp * For more information on CSS Syntax and Selectors see: https://www.w3schools.com/css/css_syntax.asp * It is not recommended to adjust with the position of elements unless you are sure about the changes being made. This can dramatically change how content is positioned. *//* Class Names and Elements * [.slideshow-header]: Container that contains our slides and overlay. * * Properties * @position: Adjust the position of the slideshow-header. For more information see: https://www.w3schools.com/css/css_positioning.asp */ .slideshow-header { position:relative;}/* Class Names and Elements * [.slideshow-header]: Container that contains our slides and overlay. * [.slides]: Controls the style properties of the individual slides. * * Properties * @z-index: Adjust the stack placement of the [.slideshow-header] and [.slides] along the Z axis. * @position: Define the position of the page. * @top:Change in the position from the top of an element. * @left: Change in the position from the left of an element. * @right: Change in the position from the right of an element. * @bottom: Change in the position from the bottom of an element. * @display: Adjusts how the content is displayed on the page. See: https://developer.mozilla.org/en-US/docs/Web/CSS/display and https://www.w3schools.com/css/css_display_visibility.asp * @align-items: Aligns the child elements of this PARENT element to be centered. For a visual example see: https://developer.mozilla.org/en-US/docs/Web/CSS/align-items * @justify-content: Defines how the space disturbed around the child elements. For a visual example see: https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content * * These are the style properties and values of the slideshow header and its individual slides. */.slideshow-header .slides { z-index: 0; position:absolute; top:0px; left:0px; right:0px; bottom:0px; display:flex; align-items: center; justify-content: center;}/* Class Names and Elements * [.slideshow-header]: A container that contains our slides and overlay. * [.overlay]: * * Properties * @z-index: Used to layer elements. Elements with a higher z-index number will appear before elements that are lower. * @position: Set the position property for the element. We recommend you do not adjust this property unless you have knowledge on how the changes will affect your page. * * These are the styles for the overlay, as well as additional properties for the slideshow-header. */ .slideshow-header .overlay { z-index: 1; position:relative;}/*--------------ID'S---------------*//* ID Names and Elements * [#slideshow-header] is the container used to contain the images you have chosen for your header * * Properties * @overflow: * @opacity: * @box-shadow: Create a box shadow for this element. * EX: box-shadow: a, b, c, d(e, f, g, h); */#slideshow-header {} /* ID Names and Elements * [#slideshow-header] is the container used to contain the images you have chosen for your header * * Properties * @width: 100% width will take of 100% of that element. * @position: */#slideshow-header > div { width:100%; position: absolute;} /* ID Names and Elements * [#slideshow-header]: is the container used to contain the images you have chosen for your header. * [div]: Refers to our HTML elements. * [img]: Refers to our images in the slideshow. * * Properties * @width: Defines the width of the images, divs and slideshow-header. A value of 100% will display the image across the entire page. */#slideshow-header div img { width: 100%;} |
Edit the Page Behavior (Scripts)
Disclaimer
Please review the list of supported scripting languages below. If a Javascript vendor is unverified it may break the functionality of your site.
API Integration
Additionally, you can use our API to integrate with pay stations and other devices that will allow you to grab useful information from your users.