Public-Facing Lot Pages
Overview
Within the system, there is the option to create a custom lots page, which will display a list of lots that users can book from.
The page consists of two subpages:
-
Lots List - Contains the list of lots on the system for the user to choose from
-
Lot Detail - Contains detailed information pertaining to the lot selected by the user
Setting up these pages requires the use of shortcodes within the system.
Page Setup
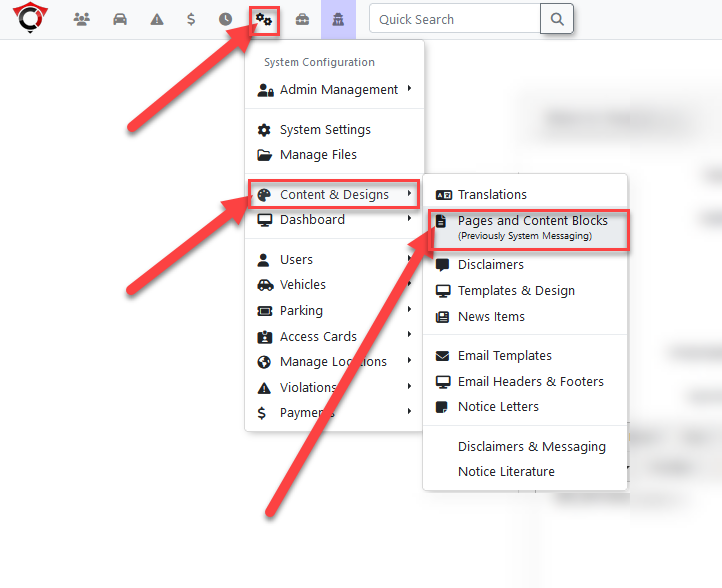
The custom pages can be setup from the Pages and Content Blocks page.
It can be found under System Configuration → Content & Designs → Pages and Content Blocks
Pages and Content Blocks
The pages and content blocks section, or system messaging, allows the setup of custom user pages.
Shortcodes
A shortcode is a bit of text that has been coded to return a specific value when placed within the body of the page layout.
The value it returns can be anything from single variable, to a module laid out within a template, like a table or a form.
A shortcode looks like this: [lots_list]
In this case, the shortcode returns a list of the lots in the system.
By placing the shortcode in the body of the message, it will show up on the corresponding page in that location. Shortcodes will be used to create the layout of the lot subpages.
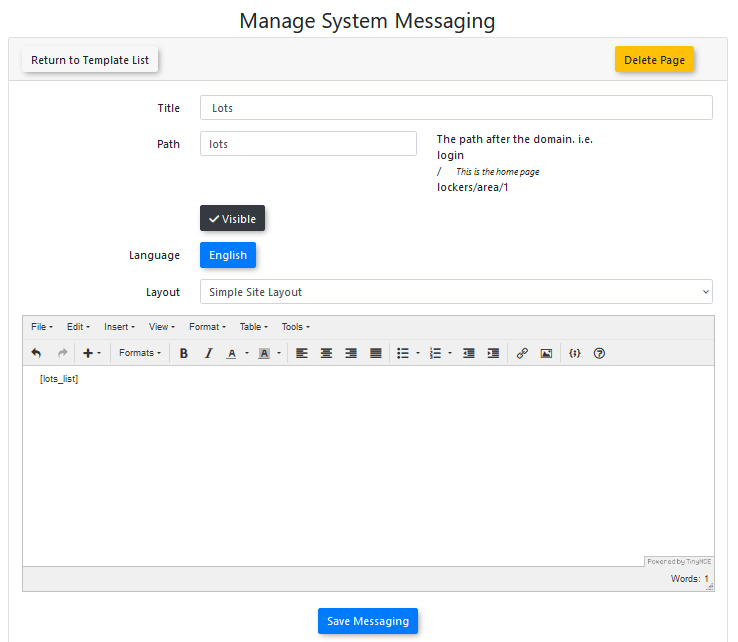
Lot List Page
The first subpage that must be created is the page where the list of lots will appear.
It does not need to have a dedicated page, and the lot list can be placed on any custom page that is wanted.
In this example, the lots list will be placed on a custom page.
The path that is chosen here is what the path will be in the url. This would make the lots_list module show up when the address has /lots at the end of the base URL.
The lots list is a module, meaning its appearance is fixed and cannot be modified further. Only its location on the site can be customized.
Lot List Shortcode
The shortcodes must be typed exactly as they appear, or they will not work.
There is only one short code relevant to the lot lists page:
|
Shortcode |
Description |
Additional Options |
|---|
|
Shortcode |
Description |
Additional Options |
|---|---|---|
|
[lots_list] |
Displays a list of the currently available lots. Can be placed on any page. |
[lots_list include_hidden=1]
[lots_list only_text2parkme=1]
|
Additional options are modifiers that can be added to the base shortcode to influence the output. Multiple can be chained together at once. For instance, both additional options can be included in the lot list shortcode by writing it like this:
-
[lots_list include_hidden=1 only_text2parkme=1]
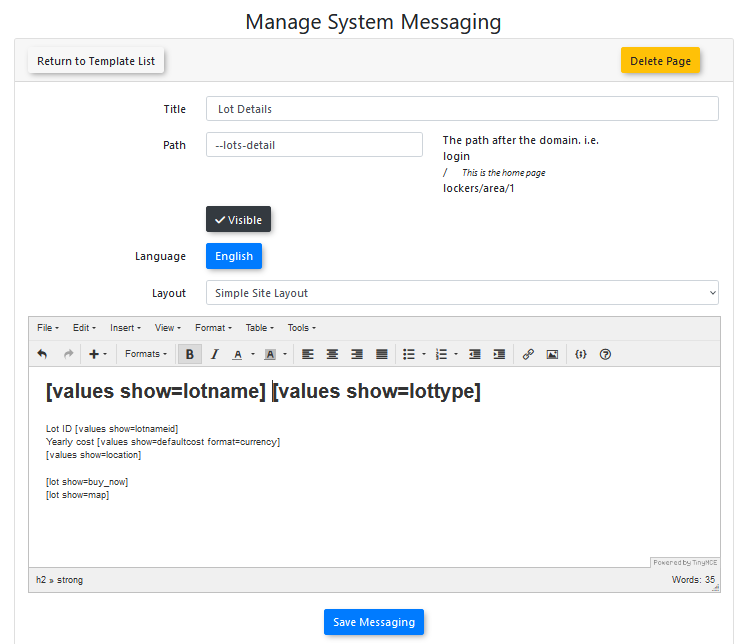
Lot Detail Page
The specific lot detail page is set up a bit differently from the lot list page, in that it is coded to only work if the path is set as --lots-detail.
This will make the details for the individual lot that is selected appear for the path /lots/{id}, with the id supplied being passed to the page to fetch the correct lot information.
The information that goes on this page can be customized to include anything from the relevant shortcodes, but should at least include the permit cost and buy now button.
Lot Details Shortcodes
Here is a list of the shortcodes that are related to the lot details page.
The shortcodes must be typed exactly as they appear, or they will not work.
|
Shortcode |
Description |
|---|
|
Shortcode |
Description |
|---|---|
|
[values show=lotname] |
Displays the name of the lot. |
|
[values show=lottype] |
Displays the initial of the lot's type. |
|
[values show=lotnameid] |
Displays the lot's id. |
|
[values show=defaultcost format=currency] |
Displays how much renting a permit for the lot costs. |
|
[values show=location] |
Displays the location set for the lot. It is an address or a short description. |
|
[values show=textcode] |
The Text2ParkMe code for the lot. |
|
[values show=ratePer10Min format=currency] |
The Text2ParkMe rate for the lot. |
|
[lot show=buy_now] |
Displays a button that will take the user to the page to purchase a permit for the lot. Will take the user to the login screen if they are not logged in or do not have an account. |
|
[lot show=map] |
Displays a small map with the lot's location according to the latitude and longitude values that are stored for it. |
|
[lot show=photo] |
Displays the photo that has been selected for the lot. A photo can be assigned from the Lot Administration page /admin/config/permits/lot/{id}/edit. |
User-Side Results
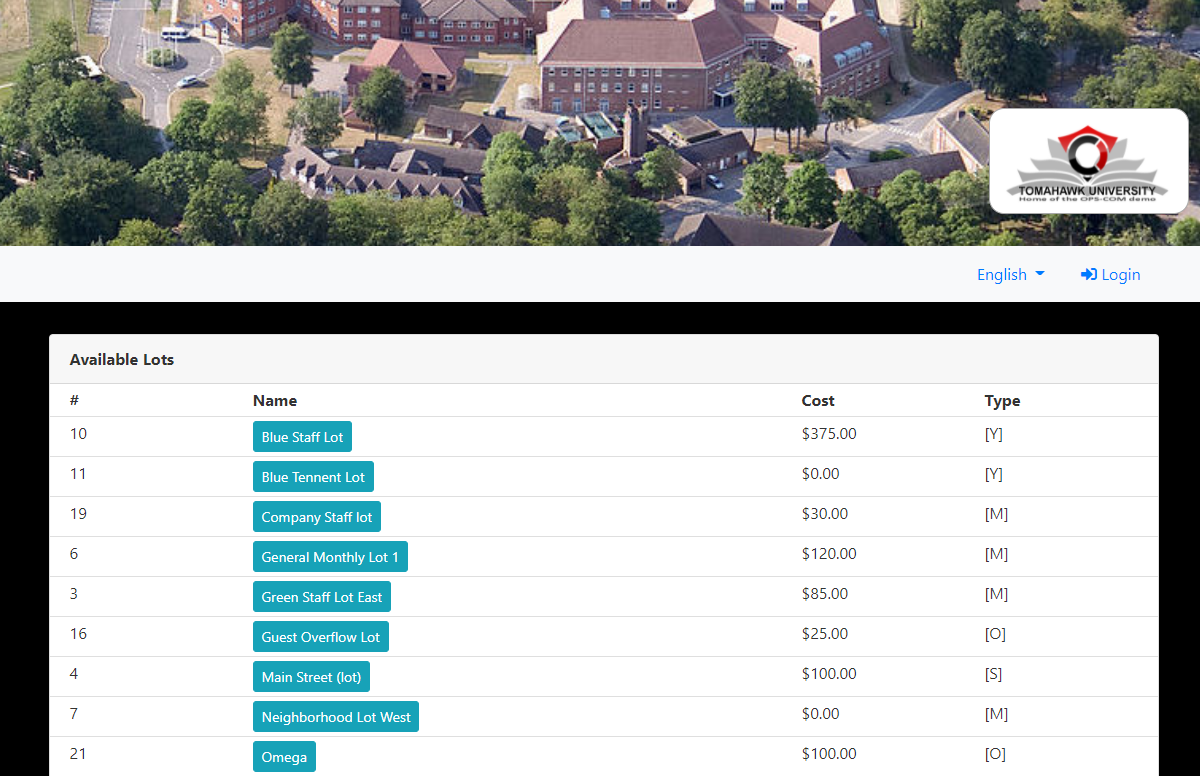
The Lot List Page
The lot list from the example appears on the website like this:
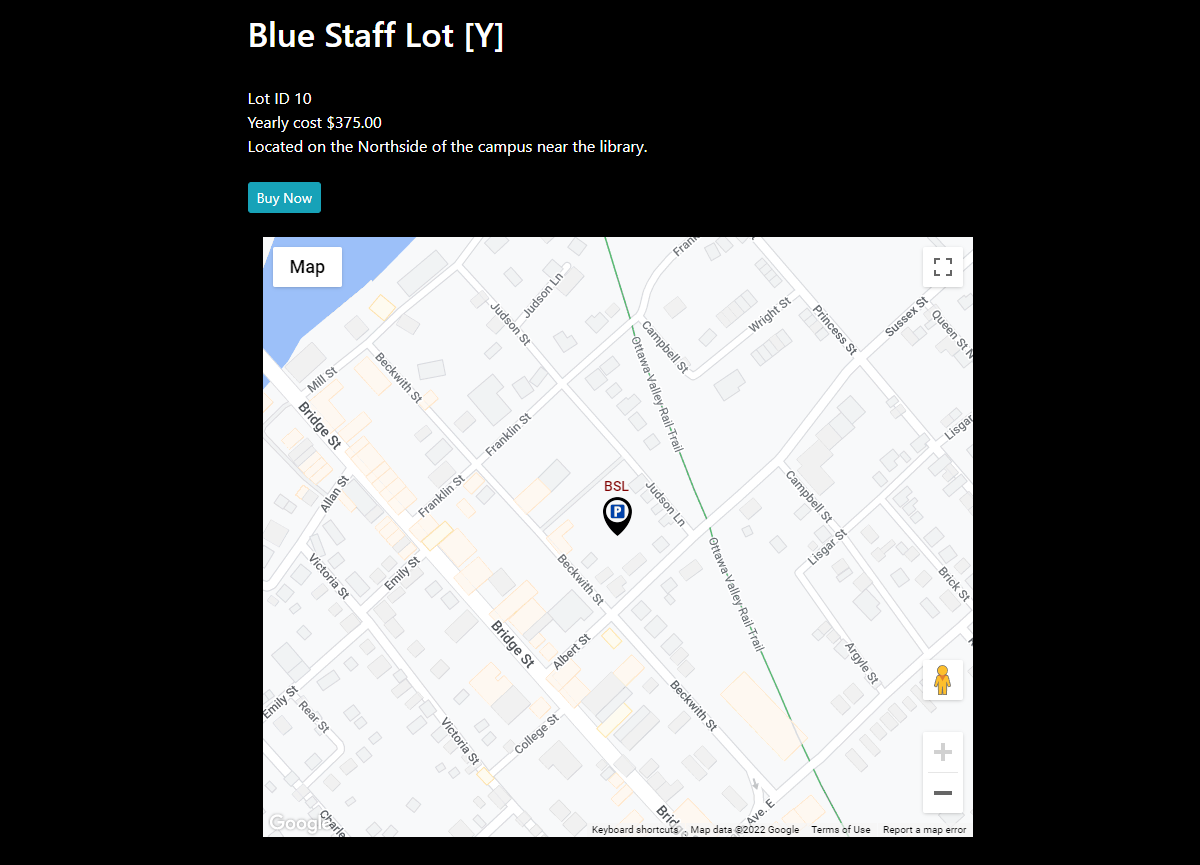
The Lot Detail Page
The lot detail page from the example would appear on the website like this: