Branding the Validator Tool
Accessing the Validator Pages to Edit the Look and Feel
From the System Config Menu click on System Messaging.
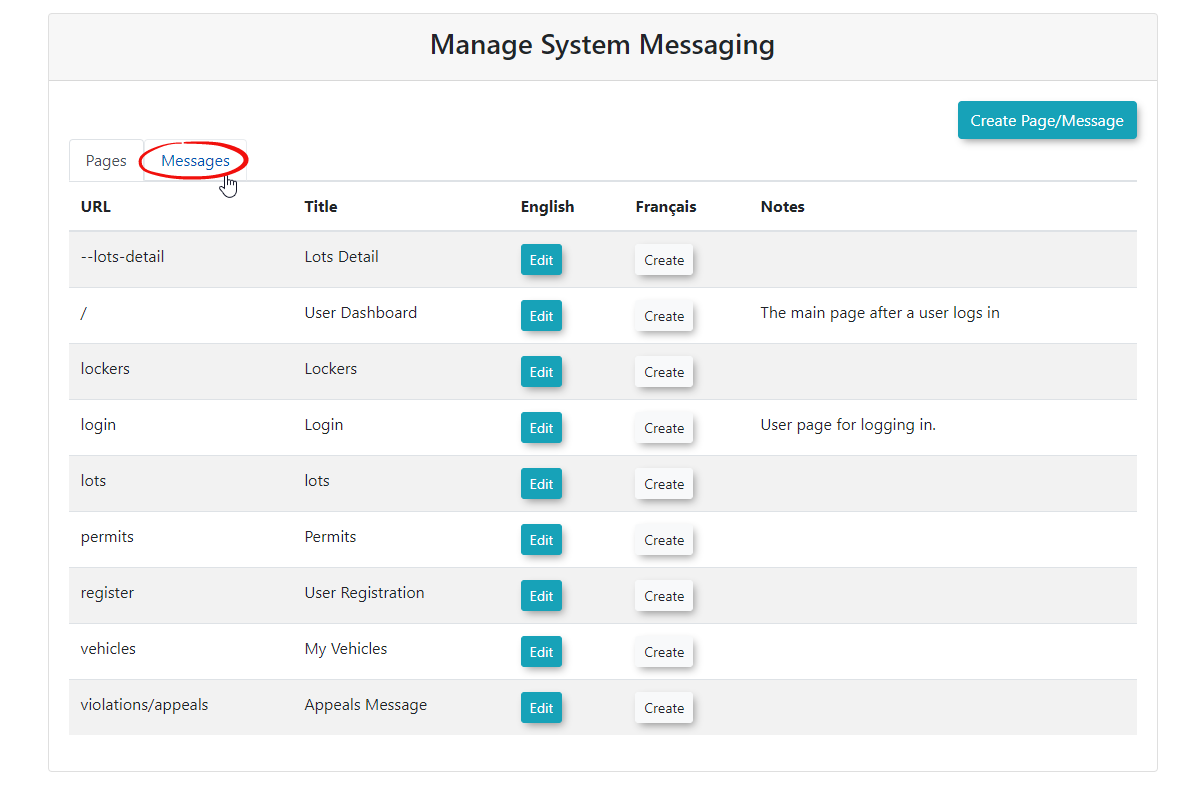
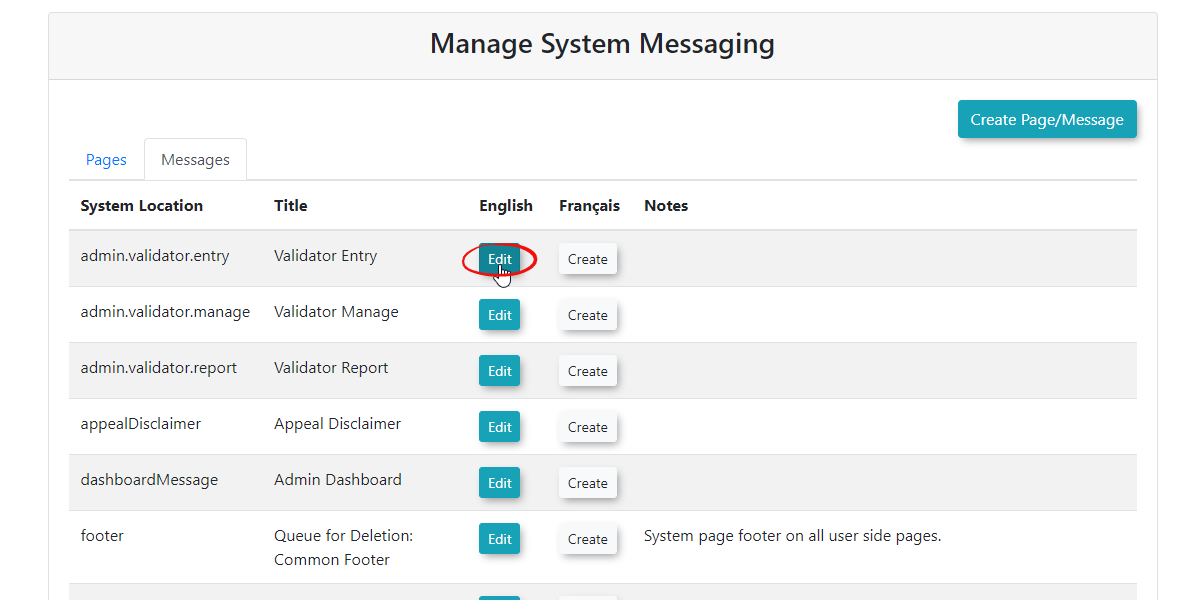
A page with two tabs will appear. Click on the Messages tab to access the list of editable messages.
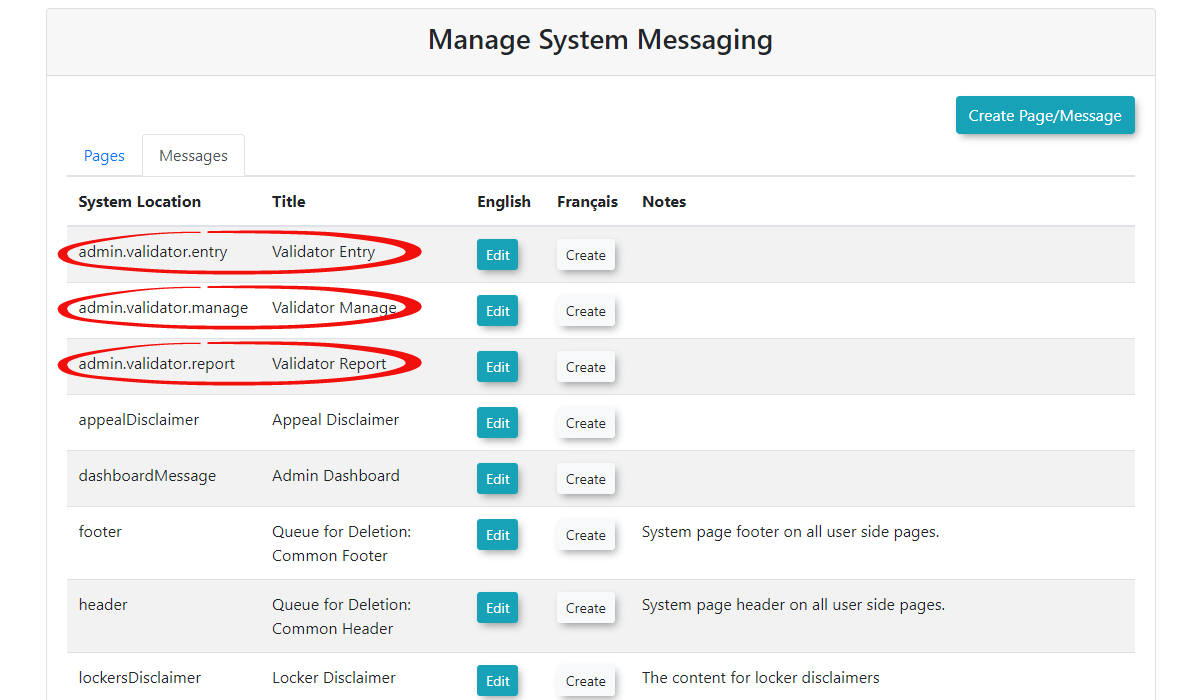
There are three messages to edit for the Validator Tool.
They are:
The Validator Entry message
The Validator Manage message
The Validator Report message
Each of these pages represent the three Validator Tool Pages.
Here's what they look like in the Message System Editor.
To edit the message click on the Edit button
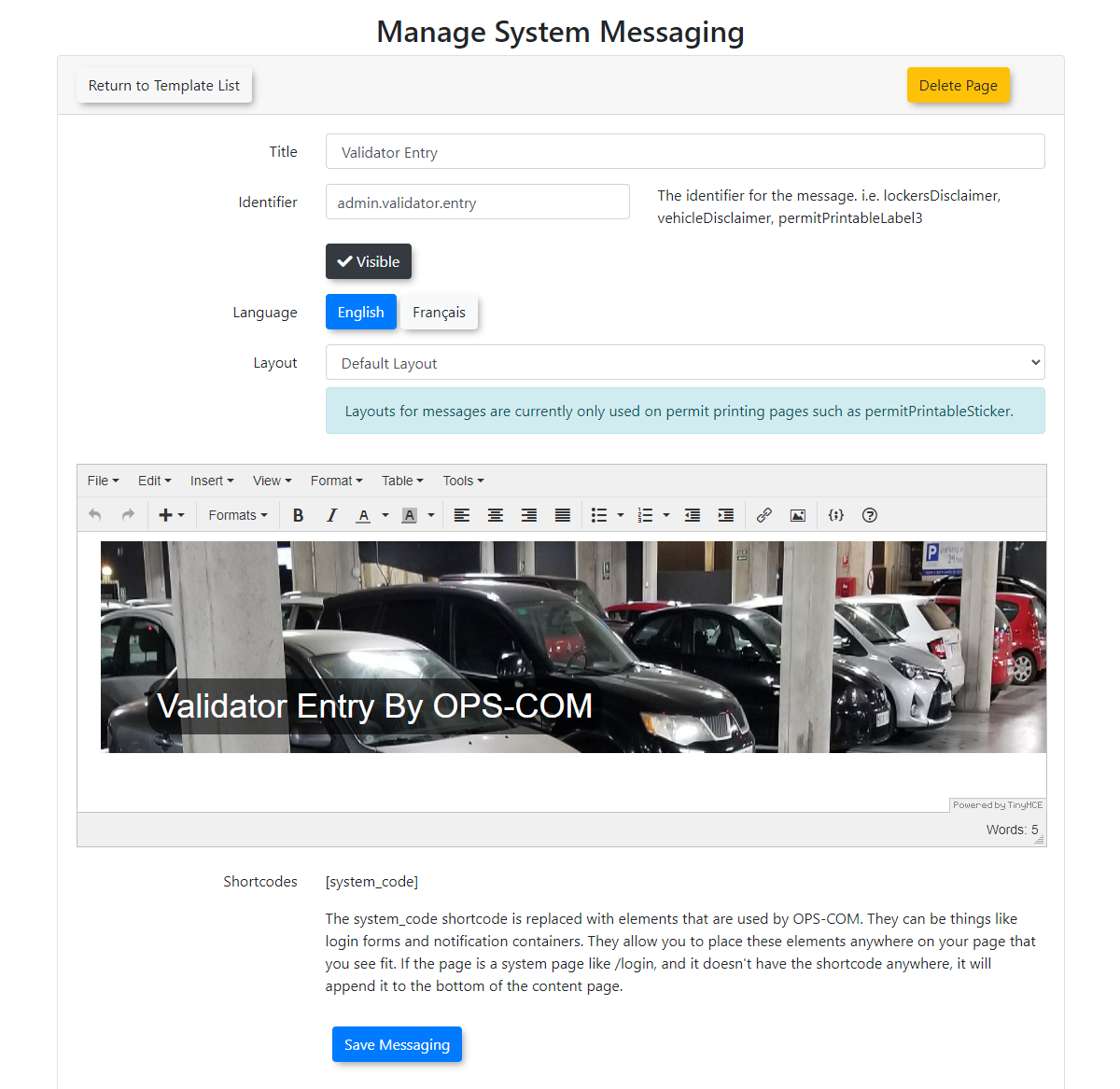
The edit page will display.
On this screen you will enter a title for your page as well as an identifier. This identifier must be unique.
You may also select a language setting for your page.
The page can be edited in the WYSIWYG editor where you can visually design the page.
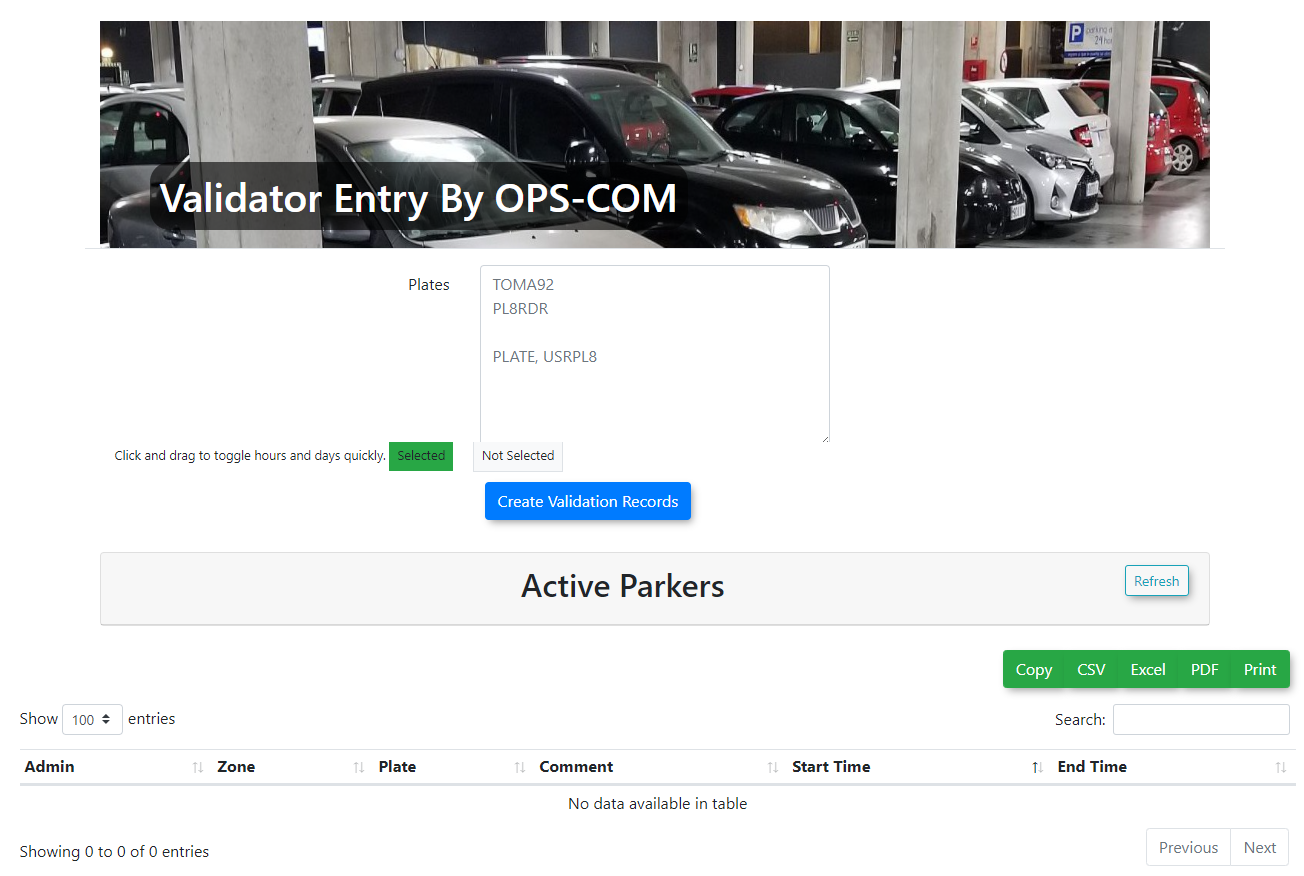
NOTE: The main graphic image used in our example measures 1448 pixels in width and 227 pixels in height.
Best practice would be to maintain the same width but the height can be your preference. Upload the preferred image to your Files Folder using the Manage Files functionality.
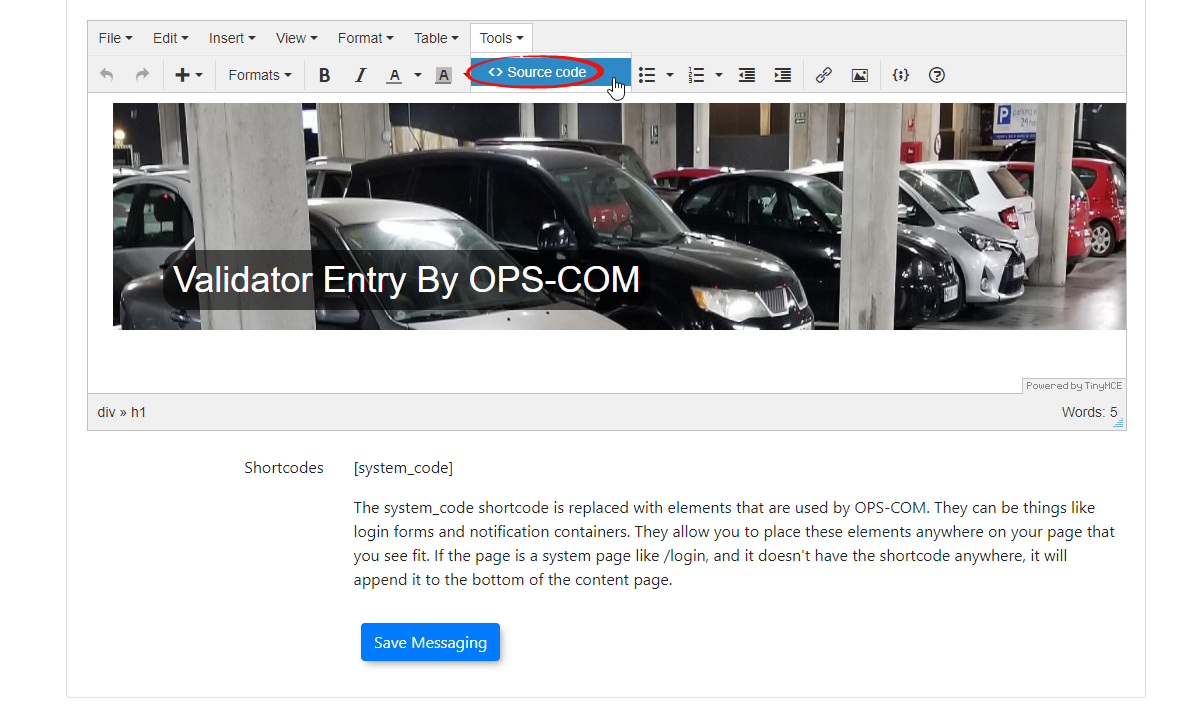
It is also possible to edit the page in straight HTML. To do so go to the Tools menu and click on <>Source Code.
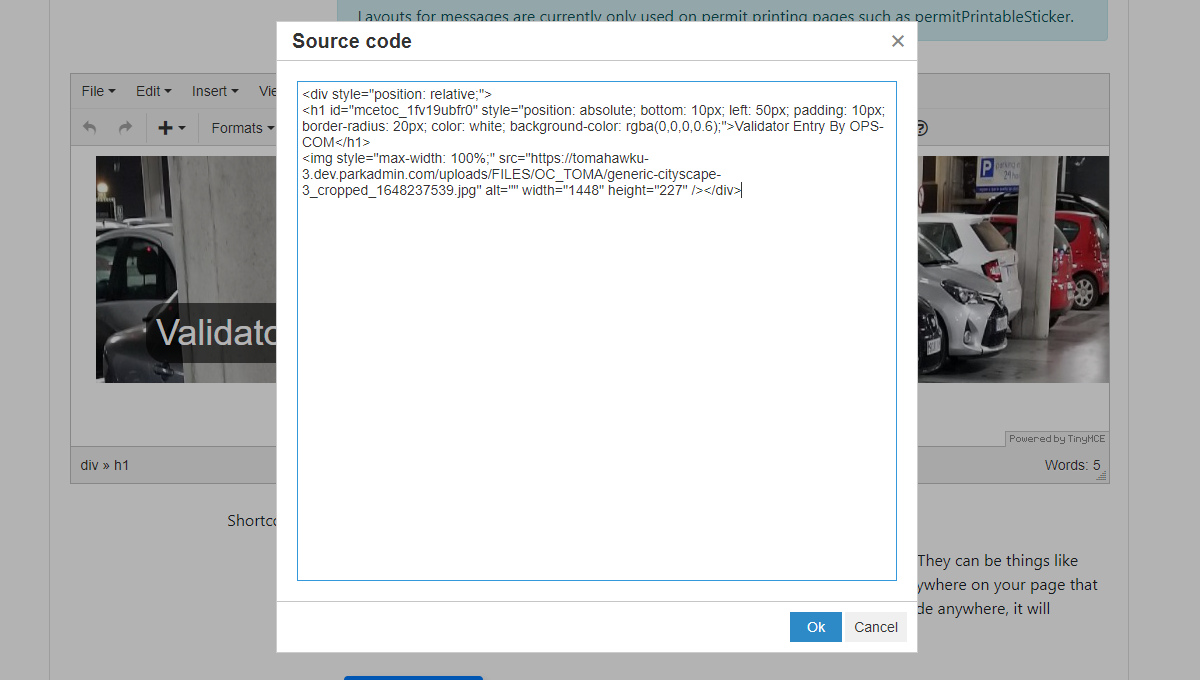
A popup will appear with the code presented.
Sample Code
The Resulting Page